◆気まぐれ投稿「あんな野草・こんな野草」蟒蛇草 FB
◆気まぐれ投稿「あんな野草・こんな野草」蟒蛇草(うわばみそう)
6月、別名「水無月(みなづき)」。旧暦の呼び名だが、今も使われる。水無月の「無」は、連体助詞「な」、ゆえ「水の月」の意味とのこと。田に水を入れる頃ゆえ「水張月(みずはりづき)…
◆気まぐれ投稿「あんな野草・こんな野草」蟒蛇草(うわばみそう)
6月、別名「水無月(みなづき)」。旧暦の呼び名だが、今も使われる。水無月の「無」は、連体助詞「な」、ゆえ「水の月」の意味とのこと。田に水を入れる頃ゆえ「水張月(みずはりづき)…
 5月になり、多少春らしい気候にはなっては来たが、相変わらず寒暖の差は激しく、安定しない状況が続いている。早々と、4月初旬に咲きそろった飯田地方の桜だが、山桜・八重桜と続くはずの開花は足踏みし、街中との間隔が妙に長い。今、山麓公園では、山ツツジと八重桜の競演が見られる。
5月になり、多少春らしい気候にはなっては来たが、相変わらず寒暖の差は激しく、安定しない状況が続いている。早々と、4月初旬に咲きそろった飯田地方の桜だが、山桜・八重桜と続くはずの開花は足踏みし、街中との間隔が妙に長い。今、山麓公園では、山ツツジと八重桜の競演が見られる。
そんな2013年の春だが、今年も、この時期恒例のライブが、飯田市街地のライブハウス「ふぉの」において行なわれた。ライブを行なうのは豊田勇造氏。彼のライブ記事を載せるのは、昨年の東北ツアーを含めて今回で9回目となる。

 ライブが行なわれたのは4月19日の金曜日。例年ならば桜前線に合わせるように来飯する勇造氏だが、街中はすでに葉桜、彼の歌「桜吹雪」も間に合わなかったようである。例年通り、今年もポスター・チラシ・チケット・ネットなど、集客アイテム作りは私の役目である。2月初旬から作り始めて、完成後も、配布・前売りチケット売りなど、2ヶ月間の奮闘。その甲斐があったかどうかは知らないが、当日「ふぉの」は、立ち見の者が二人出るほどの満員の状態となった。今回は、私自身がOAを務めることもあって、今までより大きなプレッシャーを感じての準備期間だったゆえ、正直、ホッと胸を撫で下ろしたのは確かである。
ライブが行なわれたのは4月19日の金曜日。例年ならば桜前線に合わせるように来飯する勇造氏だが、街中はすでに葉桜、彼の歌「桜吹雪」も間に合わなかったようである。例年通り、今年もポスター・チラシ・チケット・ネットなど、集客アイテム作りは私の役目である。2月初旬から作り始めて、完成後も、配布・前売りチケット売りなど、2ヶ月間の奮闘。その甲斐があったかどうかは知らないが、当日「ふぉの」は、立ち見の者が二人出るほどの満員の状態となった。今回は、私自身がOAを務めることもあって、今までより大きなプレッシャーを感じての準備期間だったゆえ、正直、ホッと胸を撫で下ろしたのは確かである。
さて、肝心のライブだが、私のOAは割愛させてもらうとして、初めからハイテンションで飛ばす勇造氏が会場全体を熱狂の中に誘い込んで行く。終わってみれば、ため息が出るほどの、かなり熱いライブになった。多分、私が飯田の地で体験した「勇造ライブ」では一番良いライブになったのではないだろうか。いろいろな意味で彼のパワーを再認識させられた気がする。
彼がライブの度に掲げる垂れ幕には、「SAVE GREENS」と「NO NUKES」 の文字が見える。そこにも彼の音楽に対する姿勢が見え隠れする。その数日後、ひょんなことからOAを務めさせてもらったミュージシャンは「勇造さんは常に進化している」と言っていたのを思い出す。まさにそれを感じさせてくれた。
ライブが終わり、会場にて軽い打ち上げの後、素面の私が宿泊場所「のんび荘」まで送り届けたのだが、到着するや否や「風呂でも入っていかへん?」と言われ、結局、彼と一緒に風呂に入ることになった。そこでの何気ない話の中に、彼の人柄と共に、その胸の奥底に流れている強い大きなものを感じた。私自身、仕事を含めて今後はどうなるかわからないのが現状だが、彼が歌い続ける限り、人としての彼の生き様も含めて、これからも見続けて行きたいと思っている。
今回、「ふぉの」に来られなかった勇造ファンのために、4月19日の彼の演奏曲目を下記に記す。
【第一部】
1.小さな町のライブハウス
2.好きなもの
3.それで十分
4.桜吹雪
5.ファルーカ(新曲)
6.9つの鐘(新曲)
7.ソングブック
【第二部】
1.虹の歌
2.勇造ないないづくし
3.チャオプラヤ河に抱かれて
4.老いてこそロック
5.三人の旅人
6.アイルランド(新曲)
7.大文字
【アンコール】
1.なんとか踏ん張ってのブルーズ(新曲)
2.花の都ペシャワール
3.雲遊天下
過去の勇造氏のライブ記事は下記。
さぁ、もういっぺん
恒例の春ライブ2012
雲遊天下
恒例「春のライブ」2010
マンゴーシャワーラブレター
春の小さなライブ2009
桜の時期の小さなライブ
あるライブ
◆WordpressにFacebookの「いいね!」ボタンを付ける。補足その2。
◇WordpressのOGP設置について
「app_id」を取得しなくても「admins」取得でOGPの設定は可能。
「admins」はページやアプリなどの開発者用ウェブサイトの[Like Button]※1の「Step 2 – Get Open Graph Tags」で取得できる。
OGP設定エラーは、同じく開発者用ウェブサイトの「デバッガー」※2で確認できる。
以下OGP内容
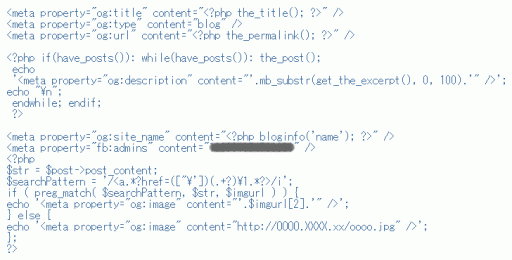
実際には下記の画像のように、動的な記事情報が反映されるようにテンプレートタグに置き換える。

クリックすれば大きな画像が見られる。
◆説明
サンプルコード、上記の部分は、「description」に記事の頭から100文字を抜粋して載せるため。
サンプルコード、上記の部分、記事内から見つかった最初の画像をピックアップ、画像のない場合は代替えを持っていかせる。
Facebookの「og:image」の最小画像ピクセルは200px、そのためサムネイルではなく画像本体を持ってくるようにする。
※1.[Like Button]
https://developers.facebook.com/docs/reference/plugins/like/
※2.「デバッガー」
https://developers.facebook.com/tools/debug
◆WordpressにFacebookの「いいね!」ボタンを付ける。
 〇補足
〇補足
Wordpressの場合、OGP設置が必要。
MTなど、設定なしでも表示されるものもあるようだが、OGP設定は原則必須のようである。
Wordpressの場合は設定なしの場合、Facebookに正しい情報が送られないことがほとんどである。
FacebookのOGP設定にはFacebookの「app_id」必要となる。
「app_id」を取得するには、Facebookのアカウント認証の必要がる。
Facebookのアカウント認証には携帯のメールアドレスが必要。
携帯を持たない人は認証を受けられない。
クレジットカードでも認証が可能なようだが・・・。
なお詳細は、後日掲載予定。
以上、「WordpressにFacebookの「いいね!」ボタンを付ける。」の補足。
◆WordpressにFacebookの「いいね!」ボタンを付ける。
1.Facebookページやアプリなどの開発者用ウェブサイトの[Like Button]のページ※1にアクセス。

2.「Step 1 – Get Like Button Code」で設定。
・[URL to Like] :ページURL。
・[Send Button] :チェックを外す。
・[Layout Style] : ボタンスタイルの設定。
・[Show Face] : 顔を表示するかの設定。
・[Verb to display : ボタンの表示方法の選択。
・[Font : ボタンの文字フォント。
・[Color Scheme] : 明るさの選択。
3.「Get Code」をクリックしてコードを取得。
この場合は「IFRAME」を選択。
4.取得したコードを書き換える。 上記のコードの赤い文字の部分[href=]の次から[&amp;]の前までの間を「< ?php the_permalink() ?>に書き換える。
上記のコードの赤い文字の部分[href=]の次から[&amp;]の前までの間を「< ?php the_permalink() ?>に書き換える。
5.Wordpress「themes」内の使用テーマの「single.php」、「comments.php」などの表示したい場所に貼り付ける。
表示の参考例はこのページで。(^^;
なお、このページには、Google+、twitterへのツイートボタン、Facebookへのコメント欄などもついているが、その方法は後日記載予定。
※1.https://developers.facebook.com/docs/reference/plugins/like/