ウェブデザイン裏技小技(マイ備忘録)、補足事項その2
◆WordpressにFacebookの「いいね!」ボタンを付ける。補足その2。
◇WordpressのOGP設置について
「app_id」を取得しなくても「admins」取得でOGPの設定は可能。
「admins」はページやアプリなどの開発者用ウェブサイトの[Like Button]※1の「Step 2 – Get Open Graph Tags」で取得できる。
OGP設定エラーは、同じく開発者用ウェブサイトの「デバッガー」※2で確認できる。
以下OGP内容
<meta property="og:type" content="(サイトのタイプ) />
<meta property="og:url" content="(記事のアドレス)" />
<meta property="og:description" content="(記事の説明か内容)" />
<meta property="og:image" content="(画像の場所" />
<meta property="og:site_name" content="(サイトの名前)" />
<meta property="fb:admins" content="(取得したadmins)" />
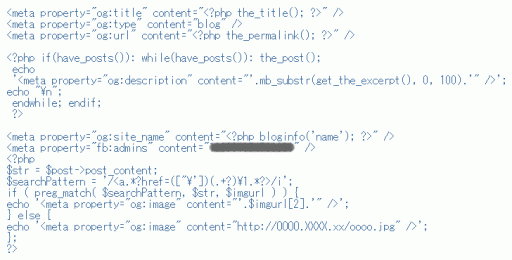
実際には下記の画像のように、動的な記事情報が反映されるようにテンプレートタグに置き換える。

クリックすれば大きな画像が見られる。
◆説明
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'" />';echo "\n";//抜粋を表示
endwhile; endif;
?>
サンプルコード、上記の部分は、「description」に記事の頭から100文字を抜粋して載せるため。
$str = $post->post_content;
$searchPattern = '/< .*?href=(["\'])(.+?)\1.*?>/i';
if ( preg_match( $searchPattern, $str, $imgurl ) ) {
echo '<meta property="og:image" content="'.$imgurl[2].'" />';
} else {
echo '<meta property="og:image" content="http://www.OOOO.XXX/ooo.jpg" />';
};
?>
サンプルコード、上記の部分、記事内から見つかった最初の画像をピックアップ、画像のない場合は代替えを持っていかせる。
Facebookの「og:image」の最小画像ピクセルは200px、そのためサムネイルではなく画像本体を持ってくるようにする。
※1.[Like Button]
https://developers.facebook.com/docs/reference/plugins/like/
※2.「デバッガー」
https://developers.facebook.com/tools/debug